Introduction to Downloads
The Vahana platform incorporates the Downloads module that allows you to create a build of a software application designed in vDesigner and vFlow. Thus, you can download the application by clicking the build’s URL. You can create the application’s build several times throughout the application development life-cycle. You can create the application’s build for the following purposes:
- To check the page-level functionality, user-interfaces behavior
- To perform the functional testing on the partially or completely developed application
- To capture the customer’s feedback in context of the application’s behavior
- To release alpha, beta, or other progressive version of the application, and others
Pre-requisite to Create a Build
Before you create the application’s build, you need to make sure that you have done the following:
- Connection between the frontend-application and middleware
Note:- To know more about the connection between the front-end application and middleware, see the post: Application. In this post, see the heading section: Connecting Existing Application to Middleware.
- Click the Save (
 ) and Commit (
) and Commit ( ) icons in the vDesigner module to save and commit the application changes to the currently working branch
) icons in the vDesigner module to save and commit the application changes to the currently working branch - Deploy the branch in a desired environment (for example, SAND_BOX) (To deploy the branch, see the post: Release Management)
- Click the Sync (
 ) icon to sync the application with the environment (To sync the application, see the Sync Changes heading section in the Release Management post)
) icon to sync the application with the environment (To sync the application, see the Sync Changes heading section in the Release Management post)
Accessing Downloads Module
To create a build, you need to access the Downloads module as follows:
- On the Vahana portal’s dashboard, click View All to display the Applications page.

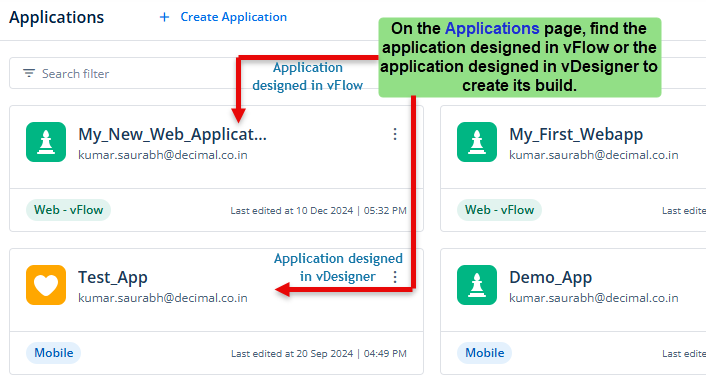
- On the Applications page, search and find the mobile app or web application to create its build.

- After you find the application, click its name to display the Dashboard page.
- On the Dashboard page, see the top panel, and then click the Feature_1 (Feature) list to select the branch so that you can create the application’s build related to the selected branch.
Note:- Perform step 4 if you have developed the application in a branch other than the default Feature_1 branch. If you have designed and developed the application in the Fetaure_1 branch, you do not need to click the Feature_1 (Feature) list to select another branch.
- On the Dashboard page, see the left navigation panel.
- Put the mouse pointer on the left panel to expand it.
- In the left panel, click Downloads (
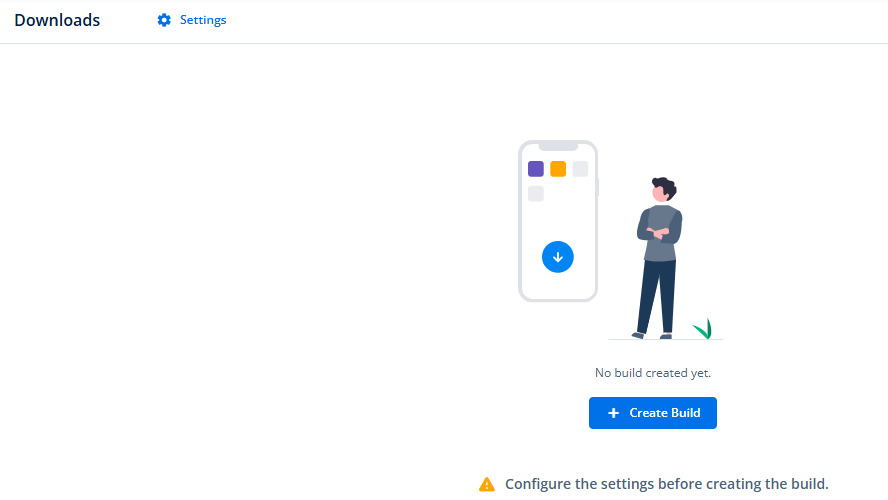
 ) to display the Downloads page.
) to display the Downloads page.