Input Field
The input fields are normally found within a form but can also be part of a modal, search, or card. Common text input types include usernames, password, descriptions, URLs, emails, addresses, and plain text searches. In the “Input Field” element, the end-user enters a value.

Usage
| When to use | When not to use |
| When you want the user to enter name, password, brief description, address, contact number, etc. | When you want the user to select an option from the given options. |
Input Field Configuration
The Input Field element contains the following segments to configure different properties:
- UI Configuration
- Event Configuration
UI Configuration
For the “Input Field” element, you can configure the following properties:
| Tab | Property Name | Description | Mandatory | New Default Values | Visibility Rules |
| Basic | Reference Name | Specifies a unique name of the element. At the application level, an element is identified and managed by the reference name. | Yes | Textfield 1 | |
| Basic | Caption | Specifies the title of the element. | No | Label | |
| Basic | Input Type | Allows you to select a specific data type of the value that the user can enter in the input field. To define a input data type, you can select one of the following options: 1. Alphabet:- Select it to allow the user to only enter alphabets. 2. Number:-Select it to allow the user to only enter numbers in the input field. 3. Alphanumeric:- Select it to allow the user to enter alphanumeric value, including numbers and alphabets. 4. Regex:-Select it to define a regular expression. To know more about regular expression, see the section: Configuring Regex. 5. Formatter:- Select it to define user-defined input format. To know more about formatter, see the section: Configuring Formatter. | No | Alphabet | |
| Basic | Alphabet Cases | In this list, you can select one of the following options: –> Upper Case:- Select this option to enter capital characters in the element. –> Lower Case:- Select this option to enter small characters in the element. –> Any Case:- Select this option to enter the small and capital characters in the element. | No | Upper cases | If Input Type != Number, Password |
| Basic | Default Value | This property allows you to define the default value of an element. To define the default value: –> Click in this box, and it displays the list of the pre-define functions, attributes, and element IDs. –> In the list, select an attribute from which the application will fetch the default value and then display it in the element. | |||
| Basic | Special Character | If this check box is selected, you can enter the special character in the element. | No | Selected | |
| Basic | Visible | Allows you to define the default visibility of the UI element. | No | Selected | |
| Basic | Business Rule | Click this list and then select a pre-defined business rule that will determine the element’s visibility. If the user’s action satisfies the condition in the business rule, the application will display or hide the element. To define a njew business rule, access the Business Rule Manager module. | No | ||
| Basic | Enable | Allows the user to enable/disable an element. You can decide whether the element needs to be clickable and usable. | No | marked | |
| Basic | Business Rule | Click this list and then select a business rule to make the element active or inactive. If the user’s action satisfies the condition in the business rule, the application will make the element active or inactive in the application. To define the business rule, access the Business Rule Manager module. | No | ||
| Basic | Password | If you click this check box, the element displays the entered value in encrypted format. | |||
| Basic | Mandatory | If you click to select this check box, the user needs to enter the value in the element mandatorily. If the user does not enter the value in the element, the application will display the error. | No | Clear Check box | |
| Basic | Message on Mandatory | This property comes into view when you click the Mandatory check box. In the Message on Failure box, enter the error message that the application will display if the user does not perform the function on the element. | No | When Mandatory = marked | |
| Basic | Debounce Time | Debounce Time is applicable only for OnCharRemove and OnTextChange events. It optimizes performance by delaying event execution until the user stops interacting for the specified duration, helping to avoid redundant triggers during rapid typing or frequent input updates.When enabled, define its Time Delay Input property, which defaults to 200ms. It only accepts values between 200 and 5000 ms, in steps of 50. | No | Tick the checkbox to enable. | |
| UI Properties | Styles | Allows you to select a specific style for the element from the list of pre-defined styles. The vDesigner module offers pre-defined styles that you can apply to the element. | No | Default | |
| UI Properties- Background | Background Color | Click the left box to display the color canvas. On the canvas: 1. On the horizontal bar, move the circle to select the color. –> In the canvas, move the circle to select the tone of the color. | No | Theme Variable (Neutral) | |
| UI Properties- Background | Opacity | Opacity is the degree to which content behind an element is hidden, and is the opposite of transparency. | No | 100% | |
| UI Properties- Alignment & Spacing | Margin | Allows you to desirably define margin around each side of the element. It provides four different boxes to define the margin outside the right, left, top, and bottom border of the element. | No | Theme Variable (Margin) | |
| UI Properties- Alignment & Spacing | Element’s Alignment | This property contains three tabs. You can use these tabs as follows: 1. Left:- By default, this tab is selected. It aligns the element to the left of the page. 2. Center:- If you select this tab, it aligns the element at the center of the page. 3. Right:- If you select this tab, it aligns the element to the right of the page. | No | Left | |
| UI Properties – Caption | Font | Click this list to select the font type (For example: – Arial) of the element’s caption. | No | Theme Variable (Font Family) | |
| UI Properties – Caption | Size | Enter the font size of the caption. | No | 12 | |
| UI Properties – Caption | Color | Select the color of the font of the caption. | No | Theme Variable (Caption) | |
| UI Properties – Caption | Bold | In this box, Enter a value in the range from 1 to 9. This value specifies the thickness of the element’s caption’s character. | No | 4 | |
| UI Properties – Caption | Style | Select the style of font (For example:- Italic) of the caption | No | Normal | |
| UI Properties – Icon | Prefix Source | Allows you to configure an icon that you want to use with the element. After you configure the icon, the app will display the icon to the left of the element. You can use the following options to configure the icon: –> None –> URL –> Asset Library | No | None | |
| UI Properties- Icon | Prefix URL | In this box, enter the URL of the icon. The application fetches the icon from the URL location and then displays it to the left of the element. | Yes | If prefix Source = URL | |
| UI Properties- Icon | Select Prefix Icon | Allows you to fetch the image of icon from the Assets Manager module. In this box: –> Click the asset library icon ( –> In the Select Asset dialog box, select an icon, and then click Select, and you successfully configure the image of the icon. | Yes | If prefix Source = Assets Manager | |
| UI Properties- Icon | Prefix Size | In this box, enter the numeric value (for example:-14) to define the size of the icon. | Yes | 16 | When Prefix != None |
| UI Properties- Icon | Prefix Color | Click the Color box and then select the color to define the color of the icon. Note: – The “Color” property can only be configured for “Material” icons. If you have defined the URL to load the image, you cannot apply the “Color” property to the URL-based images. | Yes | #161616 | When Prefix != None |
| UI Properties- Icon | Suffix Source | Allows you to configure an icon that you want to use with the element. After you configure the icon, the app will display the icon to the right of the element. You can use the following options to configure the icon: –> None –> URL –> Asset Library | No | None | |
| UI Properties- Icon | Suffix URL | In this box, enter the URL of the icon. The application fetches the icon from the URL-based location and then displays it to the right of the element. | Yes | When Suffix = URL | |
| UI Properties- Icon | Select Suffix Icon | Allows you to fetch the image of icon from the Assets Manager module. In this box: –> Click the asset library icon ( –> In the Select Asset dialog box, select an icon, and then click Select, and you successfully configure the image of the icon. | Yes | If Suffix Source = Assets Manager | |
| UI Properties- Icon | Suffix Size | In this box, enter the numeric value (for example:-14) to define the size of the icon. | Yes | 16 | When Suffix != None |
| UI Properties- Icon | Suffix Color | Click the Color box and then select the color to define the color of the icon. Note: – The “Color” property can only be configured for “Material” icons. If you have defined the URL to load the image, the “Color” property cannot be applied to the URL-based images. | Yes | #161616 | When Suffix != None |
| UI Properties – Hint | Text | Enter the description of the hint text that the application displays as a brief help about the element. | No | Hint | |
| UI Properties -Hint | Size | Enter the size of the font of the hint text. | No | 14 | |
| UI Properties -Hint | Color | Click in the Color box and then define the font color of the hint text. | No | #6F6F6F | |
| UI Properties – Input | Font | Select the font of the value that you enter in the element. | No | Theme Variable (Font Family) | |
| UI Properties -Input | Size | Enter the size of the font of the input text. | No | 14 | |
| UI Properties – Input | Color | Click the Color box and then select the color of the font of the input value. | No | Theme Variable (Answer Text) | |
| UI Properties – Input | Bold | Enter the size of the “Bold” emphasis if you want to display the input text in Bold style. | No | 4 | |
| UI Properties- Input | Show Cursor | Select any of the following options: –> Yes: – Click this option if you want to display the cursor after the element loads. –> No: – Click this option if you do not want to display the cursor after the element loads. | No | TRUE | |
| UI Properties- Shape & Decoration | Type | Under the Shape and Decoration section, this property has the two following options: Autofill:- If you select this option, the element will occupy the available space of the parent layout. Manual:- If you select this option, you can define a specific size of the element. | |||
| UI Properties- Shape & Decoration | Width Value | Enter the width of the element in the pixel or percentage unit. | No | 100% | |
| UI Properties- Shape & Decoration | Height Value | Enter the height of the element in the pixel unit. | No | Set as ___ & Disable | |
| UI Properties- Shape & Decoration | X | Allows you to move the element along the X-axis; when the value increases, the element moves from left to right. | No | Show & Disable | |
| UI Properties- Shape & Decoration | Y | Allows you to move the element along the Y-axis; when the value increases, the element moves from top to bottom. | No | Show & Disable | |
| UI Properties- Shape & Decoration | Border Radius | Allows you to define the radius of one of the corners of the element. Defining the radius of the corner makes the corner of the element round. | No | Theme Variable (Border Radius) | |
| UI Properties- Shape & Decoration | Border Color | Click the first box and then define the color of the element’s border. | No | #C6C6C6 | |
| UI Properties- Shape & Decoration | Opacity | Opacity is the degree to which content behind an element is hidden, and is the opposite of transparency. | No | 100% | |
| UI Properties- Shape & Decoration | Select Color | Click the first box and then define the color of the element when the user selects the element to perform the function. | No | Theme Variable (Primary) | |
| UI Properties- Shape & Decoration | Opacity | Opacity is the degree to which content behind an element is hidden, and is the opposite of transparency. | No | 100% | |
| UI Properties-Tooltip | Show Tooltip | Click this check box to make a tooltip available with the element. | No | Clear Check box | |
| UI Properties-Tooltip | Message | This property allows you to configure the message for a tooltip. To configure the message: Click in this box, and a smart selector expands. In the smart selector, you can select the following: 1. Static Function:- By using the static function, you can manually define the message inside the static function. 2. Element:- If you select the element, the application will fetch the message that is linked to the selected element. 3. Entity:- If you select an entity, the app will fetch the message from the entity. | Yes | {{ fx }} | When the Show Tooltip check box is selected |
| UI Properties-Tooltip | Color | This property allows you to define the color of the tooltip’s message. To define the message’s color: 1. Click the left Color box, a color canvas opens. 2. On the color canvas, move the circle on the upper bar to select the color of the tooltip’s text. 3. Move the circle on the lower bar to define the transparency of the selected color. | No | #6F6F6F | When the Show Tooltip check box is selected |
| Data | Entity Path | This property allows you to map an entity to the element. You define the entity (a JSON object data type) in the Data Modeler module. To define the entity path: –> Click in the Entity Path box, and a list expands. –> The list displays several entities. –> In the list, select an entity to map it to the element. After the user performs the function on the element, the application can perform the following functions: a. Fetches data from the entity and then displays it in the element. b. Stores data in the entity. | Yes | EntityName. | If Entity is selected |
| Data | Read Only | In this property, you can select any of the following options: –> Yes: – If you select this option, the user can only read the value in the element. The user cannot type or enter the value in the input field. –> No: – If you select this option, the user can enter the value inside the input field. | No | umarked | |
| Data | Keyboard Type | Click this list and then select one of the following types of keyboard that the application will open. The user can use that keyboard type to enter the value in the element. For instance: – If you select “Number“, the application will open a number-based keyboard that the user can use to enter the numeric value in the input field. | No | Becomes visible if the Read Only check box is clear | |
| Data | Submission Type | Click this list to select any of the following values: –> Next Focus:- If you select this value, the application will highlight the next selectable element after the end-user enters the value in the input field. –> Next Line:- If you select this value, the application will move the mouse pointer to the next line after the user enters the value in the input field. | No | Next Focus | |
| Data | Maximum Length | In this box, enter the numeric value (for example, 8) that specifies the maximum permissible length of characters that the user can enter in the input field. | No | If Input Type != Number | |
| Data | Message On Max Length Failure | In this box, enter a message text that the application will display if the user enters more number of characters than the maximum permissible number of characters. | No | If Input Type != Number | |
| Data | Minimum Length | In this box, enter the numeric value (For example: – 8) that specifies the minimum permissible number of characters that the user needs to enter in the input field. | No | If Input Type != Number | |
| Data | Message On Min Length Failure | In this box, enter the numeric value (For example: – 8) that will denote the maximum permissible length of characters that the user can enter in the input field, if user enter the numeric value below 8 error message will be shown to user | No | If Input Type != Number | |
| Data | Maximum Value | In this box, enter the numeric value (For example: – 2) that will denote the maximum permissible item selections. | No | If Input Type = Number | |
| Data | Message On Max Value Failure | In this box, enter the message that the application will display if the user attempts to select more than the permissible items that can be selected. | No | If Input Type = Number | |
| Data | Minimum Value | In this box, enter a numeric value (for example, 8) that specifies the minimum required number of characters that the user needs to enter in the element. | No | If Input Type = Number | |
| Data | Message On Min Value Failure | In this box, enter a message text that the application will display if the user enters fewer characters than the required minimum number of characters. | No | If Input Type = Number | |
| Data | Message on regex failure | In this box, enter a regular failure message expression. The regular expression is a complex condition that is applied when the user enters a wrong value in the “Input Field” element. | No | If Input Type = Regex | |
| Data | Real Time | Shows user the numbers on the real time scenario | No | unmarked | |
| Security | Copy & Paste | This property provides the following values: –> Yes:- If you select this value, the user can copy and paste the value of the input element elsewhere. –> No:- If you select this value, the user cannot copy and paste the value of the input element elsewhere. | No | Selected check box | |
| Security | Data Masking | This property allows you to mask the data. After you click to select the Data Masking check box, the following boxes come into view: 1. Masking Type 2. N 3. Masking Symbol | No | Clear Check box | |
| Security | Masking Type | Click this list to select one of the following options: 1. From Start This option masks a specified number of characters (for example:- **ample123) from the left. 2. From End This option masks a specified number of characters (for example:- Example1**) from the right. 3. From Start & End This option masks specified numbers of characters (for example:- **ample***) from the left and right of the string. 4. Except Start This option masks all characters except a specified number of characters (for example:- Ex********) from the left. 5. Except End This option masks all characters except a specified number of characters (for example:- ********23) from the right. 6. Except Start & End This option masks all characters except specified numbers of characters (for example:- Ex*****123) from the left and right. 7. All Alphabets This option masks all alphabets (for example:- *******123) in the string. 8. All Numbers This option masks all numbers (for example:- Example***) in the string. 9. All This option masks all characters in the string. | No | From Start | If Data Masking check box is selected |
| Security | N | This box comes into view after you click the Data Masking check box. In this box, enter a numeric value that specifies the number of characters that are masked from right or left in the string. For example:- If you select From Start in the Masking Type list and then enter 4 in the N box, the data masking property masks four characters from the left. If you select From End in the Masking Type list and then enter 4 in the N box, the data masking property masks four characters from the right. | No | If Data Masking check box is selected | |
| Security | M | This box comes into view after you select From Start & End in the Masking Type list. In the M box, enter a numeric value that specifies the number of characters that the Data Masking feature masks from the right of the string. For example:- If you enter 4 in the M box, the data masking property masks four characters from the right. | Yes | If Masking Type = From Start & End | |
| Security | Masking Symbol | Click this list and then select one of the following characters that you can use as a masking symbol or character: 1. * 2. & 3. % 4. $ 5. # 6. @ 7. x 8. – 9. + | No | If Data Masking check box is selected |
Event Configuration
On the “Input Field” element, you can configure the following events:
- onSuffixClick
- onFocusOut
- onCompletion
- onTextChanged
- onCharRemove
Configuring Regex
You can find this property as an option in the Input Type list. This property allows you to perform one of the following activities:
- Select a pre-defined regex (regular expression) (for example:- PAN) to apply it to the input field
- Select Custom Regex to define a new regex and then apply it to the input field.
To define a regex:
- In the Input Field panel, click the Input Type list and then select Regex, and the Regex Type box comes into view.
- In the Regex Type box, do one of the following activities:
Case1:- (If you want to configure a pre-defined regex)
- Click the Regex Type list and then select one of the following available regexes:
- PAN
- AADHAAR
- Credit Card
- Date
- Time
- Mobile Number
Case2:- (If you want to defined a new regex)
- Click the Regex Type list and then select Custom Regex, and the Enter Regex box comes into view.
- In the Enter Regex box, enter a regular expression (for example:- ^[A-Z]{2}-[0-9]{13}$ (a regular expression for the Indian Driving License format)).
- After you define a regular expression, click Apply to configure the input type for the input field element.
Configuring Formatter
In the Input Field element, you can use this feature to configure a user-defined format. After you define an input format, the input field allows and helps the user enter the value based on the user-defined format.
This feature will not allow the user to enter a value that violates the configured user-defined data format.
To configure a user-defined format:
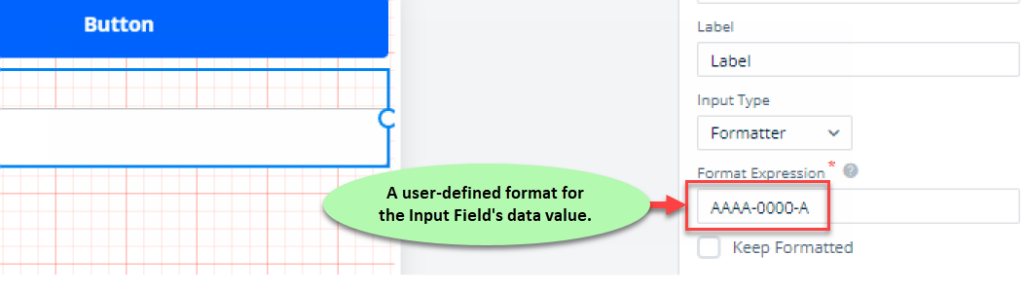
- In the Input Field panel, click the Input Type list and then select Formatter, and the Formatter Expression box comes into view.
- In the Formatter Expression box, enter a format as follows:
Sample Format:
AAAA-0000-A
Let us understand this user-defined format as follows:
In the format string:
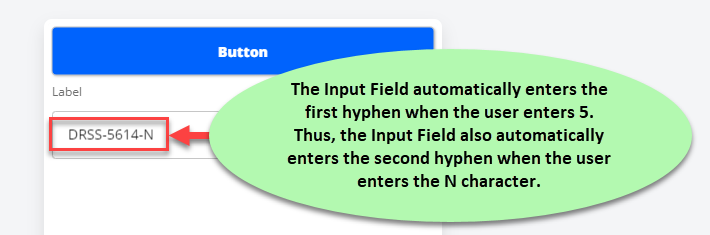
- AAAA specifies that the data value will have the first four characters as alphabets.
- – (Hyphen) (a special character) specifies that the input field will automatically append a hyphen when the user enters a character after four alphabets. The input field will append the hyphen after four alphabets and before a new character.
- 0000 specifies that the data value will have four digits (numeric values) after the hyphen.
- – (a second hyphen) specifies that the input field will automatically append a hyphen when the user enters a character after four digits. The input field will append the hyphen after four digits and before a new character.
- The last character, A, after the second hyphen, specifies that the Input Field will have the last character, an alphabet.

Let us see how the user enters the value in the Input Field that vDesigner’s user configured to accept the value that matches the user-defined format.